La mayoría de los Blogger saben que es el "Blockquote", pero para aquellos que aún lo desconocen les explico que se utiliza para enmarcar frases, textos o simplemente un código.
La forma de usarlo es encerrando el texto entre <blockquote> y </blockquote> o usando el ícono de entrecomillado que se encuentra en el editor de entradas
Para personalizar estos bloques entrecomillados entra en Diseño > Edición de HTML y busca esto:
blockquote {
..............
..............
..............
}
Y sustitúyelo por cualquiera de los códigos de abajo:
Estos son 2 para blog Sevillistas

Código:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
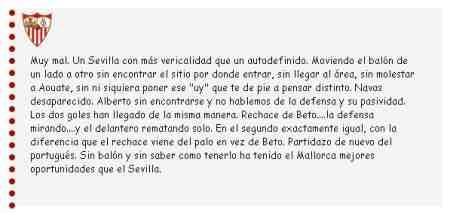
background : #f4f4f4 url(https://lh5.googleusercontent.com/-jJPTamVx9VE/UUC0NK_GLOI/AAAAAAAAK4M/rw_wJFKy3Pw/s48/escudo-Sevilla-CF.gif) no-repeat 5px 5px;
font: normal 1.1em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #b10202;
}
blockquote p {
margin: 0;
padding-top:10px;
}

Código:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
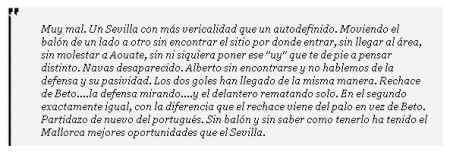
background : #E7E5DC url(https://lh5.googleusercontent.com/-WfhvmyvO3BA/UUC3vGqCmZI/AAAAAAAAK4U/ceqRjAjaohQ/s503/SEVILLA.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote con el clásico borde izquierdo

Código:
.post blockquote {
background: #F3F3F1 url(https://lh3.googleusercontent.com/-b33f-nstMCc/UUB2magUDUI/AAAAAAAAK3I/NvWThAuYUPI/s766/blockquote-borde.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
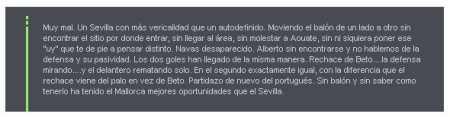
Con borde verde y fondo gris oscuro

Código:
blockquote {
background: #484B52 url(http://3.bp.blogspot.com/_7wsQzULWIwo/Swb5J3xbxyI/AAAAAAAACPk/gxR76OhXXaw/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
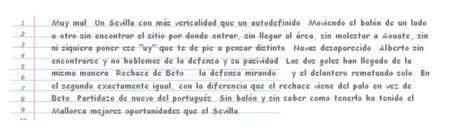
Tipo cuaderno

Código:
.post blockquote{
width:450px;
font:14px/22px normal helvetica,sans-serif;
margin-top:10px;
margin-bottom:10px;
margin-left:35px;
padding-left:15px;
padding-top:10px;
padding-bottom:10px;
padding-right:10px;
border-left:5px solid #dadada;
border-top:1px solid #dadada;
border-bottom:1px solid #dadada;
border-right:1px solid #dadada;
overflow:auto;
background:#ffffff url(http://bp1.blogger.com/_sbaQpFxeL1Q/R8yT9e_CdPI/AAAAAAAAAFw/4E0nxy2orrs/s400/code-bg.gif);
}
Veamos como personalizarlos:
.post blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Enlace a la imagen) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
- padding: Se refiere a la distancia entre el texto y el border del blockquote. ¿Qué pasa en este orden -> Parte superior Parte inferior Derecha Izquierda
- background: - Esto incluye el color de fondo e imagen utilizada en el mismo. El valor de seis dígitos es el color de fondo y el enlace de la imagen se inserta en lugar de texto en negrita en esta parte-> url (Enlace a la imagen )
- font: - Incluye el estilo de la fuente, tamaño y tipo, respectivamente. Haga coincidir los colores con el código de arriba.
- color: - Esto se refiere al color del texto. Puede utilizar un color de fuente diferente utilizando nuestra tabla de colores
- border: - Esto se refiere a ancho del borde, estilo y color respectivamente.

