Opción 1


Opción 2


Opción 3


Mini tutorial: ¿Cómo pongo los iconos sociales en mi blog?
Para poner este tipo de iconos sociales en vuestro blog necesitáis un código html y copiarlo en un gadget html/javascript. No, tranquilos, no dejéis de leer, es fácil, este es el código que vais a necesitar:
<a href="URL DE LA RED SOCIAL"><img alt="NOMBRE DE LA RED SOCIAL" border="0" height="60" src="URL DE LA IMAGEN" width="60"></a>
Lo que tendréis que cambiar de este código es:
- URL DE LA RED SOCIAL: Aquí debéis poner la url de vuestro perfil/página de facebook, twitter, instagram...
- NOMBRE DE LA RED SOCIAL: Ponéis si es facebook, twitter, instagram...
- URL DE LA IMAGEN: Debéis poner la url de la imagen (en seguida os enseño como sacarla, es muy fácil)
- Los parámetros que he marcado en morado que pone "60" es el ancho y el alto que queréis que tengan vuestros iconos sociales, id jugando con ellos hasta encontrar el tamaño que más os guste.
¿Dónde puedo encontrar la url de una imagen?
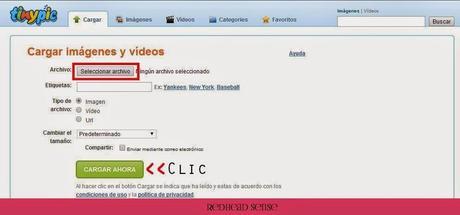
Yo para buscar la url de una imagen uso tinypic, es una página web en la que tu subes la imagen y ella te da Os voy a explicar visualmente lo que hay que hacer, así no os liáis, a mi al menos así me va mejor cuando busco cómo hacer algo.

Seleccionamos la imagen de la que queremos obtener su url y le damos a "cargar ahora".

Lo que tenemos que copiar es donde pone "enlace directo para presentaciones". Y ya está, ya tenéis la url de vuestra imagen, ¿veis como no era tan difícil?
Resumiendo, en mi ejemplo quedaría mi código así:<a href="https://www.facebook.com/RedheadSense"><img alt="facebook" border="0" height="60" src="http://i58.tinypic.com/200ryj8.png" width="60"></a>
Ahora, teniendo ya el código completo vamos a Diseño -> Añadir gadget -> HTML/Javascript y copiáis el código allí.Si queréis que los iconos sociales os queden centrados lo único que tenéis que añadir es <center> al principio de todo el código y </center> al final, o sea, el código quedaría así:<center><a href="https://www.facebook.com/RedheadSense"><img alt="facebook" border="0" height="60" src="http://i58.tinypic.com/200ryj8.png" width="60"></a></center>
Así se vería mi facebook con el último código:


Bueno, pues aquí los tenéis. ¿Que os parece? Si queréis alguno de una red social en concreto, de algun color en especial o con alguna forma en concreto no dudéis en poneros en contacto conmigo. Me podéis enviar un mail mediante el formulario de contacto que tengo en "contacto".
Muchas gracias por leerme y formar parte de esta pequeña comunidad, espero que el tutorial os haya servido y los iconos os hayan gustado.
Laura.



publicado el 29 enero a las 16:36
Hola, como puedo bajar los iconos? no pude hacerlo. Te agradezco la ayuda