En este tutorial vamos a hacer una ilustración con las funciones 3d de Illustrator para que adquiera un aspecto de arcade retro. El resultado final que queremos conseguir sería:

1º Paso
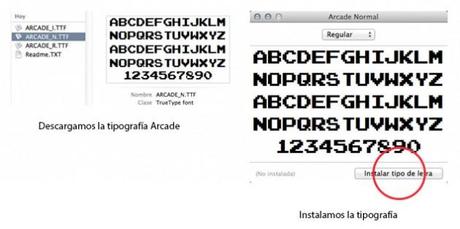
Como primer paso necesitamos instalar la tipografía Arcade, que descargaremos de Dafont, una vez descargada en nuestro ordenador pulsamos sobre la tipografía ARCADE.NTTF e instalar tipo de letra, con esto tendríamos nuestra tipografía lista para usar.

2º Paso
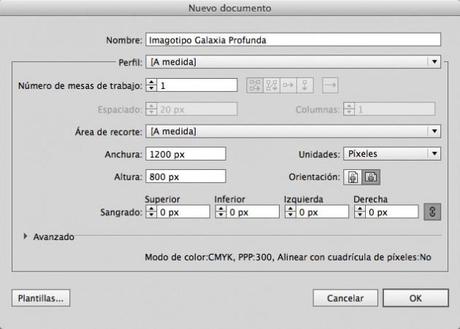
Creamos un nuevo documento en Illustrator de 1200×800 píxeles con orientación horizontal.

3º Paso
Con la herramienta texto (T) creamos un nuevo texto con 100 puntos de alto con la palabra “GALAXIA” en caja alta, debajo creamos un nuevo texto con 60 puntos de alto y en caja baja.

4º Paso
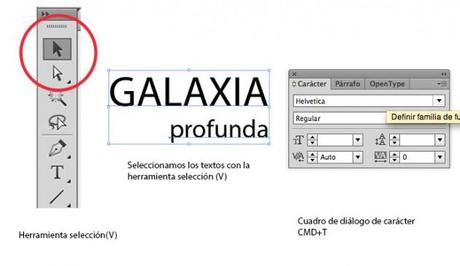
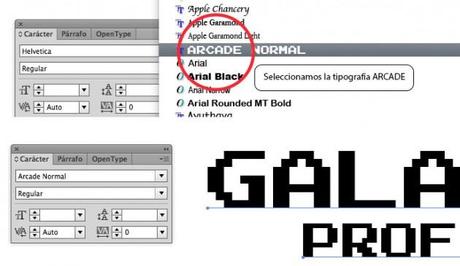
Con la herramienta selección (V) pulsamos sobre el texto “GALAXIA” y con el SHIFT presionado pulsamos sobre el texto “profunda” de esta manera tendríamos seleccionados los dos textos. Pulsamos CMD+T para visualizar el cuadro de diálogo del carácter y seleccionamos la tipografía que descargamos e instalamos “Arcade normal”.


5º Paso
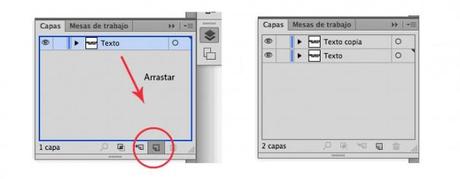
En el menú de “Capas” renombramos nuestra Capa 1 por Texto, pulsando dos veces sobre Capa1. Ahora duplicaremos la capa Texto arrastrándola a la opción inferior de nueva capa  .
.

La capa “Texto 01″ la renombramos como “Texto relleno” y la capa “Texto” como “Texto filete”.

6º Paso
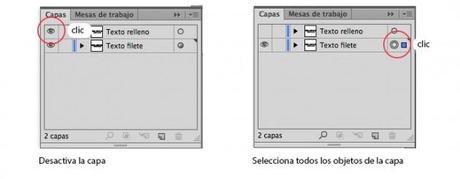
Desactivamos la capa Texto relleno pulsando sobre el ojo de su izquierda y seleccionamos todos los objetos de la capa Texto filete, pulsando sobre el circulito de la derecha.
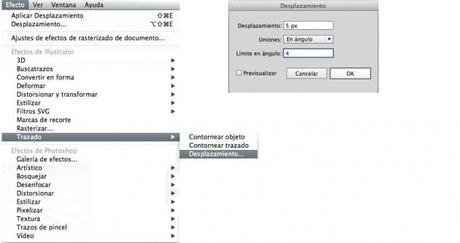
 Vamos a aplicar un desplazamiento a todos los objetos de la capa, para ello pulsamos sobre Efecto / Trazado / Desplazamiento, con las siguientes opciones Desplazamiento: 5 píxeles, Uniones: en ángulo, Límite de ángulo 4.
Vamos a aplicar un desplazamiento a todos los objetos de la capa, para ello pulsamos sobre Efecto / Trazado / Desplazamiento, con las siguientes opciones Desplazamiento: 5 píxeles, Uniones: en ángulo, Límite de ángulo 4.

7º Paso
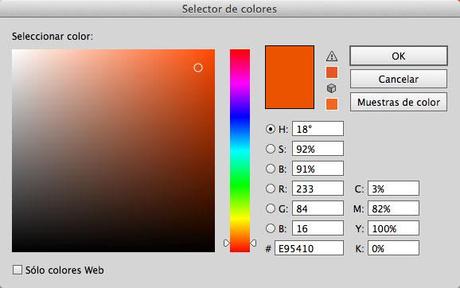
Asignamos un color a cada capa, para ello activamos todos los ojos que teníamos desactivados y seleccionamos el circulo a la izquierda de la capa Texto filete (para seleccionar todos los objetos), después pulsamos dos veces sobre la herramienta relleno y rellenamos con los siguientes valores RGB R:233 G:84 B:16


Para la capa Texto relleno hacemos clic sobre el circulo de la derecha y pulsando dos veces sobre la herramienta relleno aplicamos los siguientes valores RGB R:255 G:255 B:255 y pulsamos ok.
8º Paso
Aplicamos el efecto de extrusión y biselado en Efectos / 3D / Extrusión y biselado con una rotación personalizada cuyos valores están en la imagen inferior. También podemos rotar la extrusión arrastrando con el ratón el cubo que aparece ala izquierda.

9º Paso
Con la combinación de teclas CMD+A (Seleccionar/todo) seleccionamos todos los objetos de la mesa de trabajo y aplicamos Objeto / Expandir apariencia con lo que tendríamos nuestro archivo trazado y con un aspecto como:


