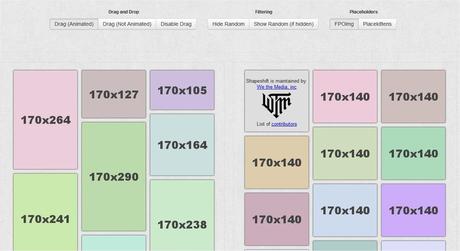
Shapeshift es un plugin jQuery que permite organizar dinámicamente elementos que están dentro de una cuadrícula. Lo que hace especial a este plugin es que también permite arrastrar y soltar los elementos para reordenarlos. Se puede reubicar cualquier elemento de la cuadrícula en otro sitio simplemente arrastrándolo y soltándolo sobre la posición deseada.

Plugin jQuery Shapeshift
Otra característica de Shapeshift es que si se cambia el tamaño de la cuadrícula, su contenido se reorganiza automáticamente para adaptarse a las nuevas dimensiones. También pueden utilizarse directivas CSS3 a los objetos para que se ajusten automáticamente al nuevo tamaño.
Las características más destacadas de este plugin son las siguientes:
Sistema de cuadrícula: Los elementos flotan de izquierda a derecha y de arriba hacia abajo.
Arrastrar y soltar (drag & drop): Se pueden arrastrar y soltar elementos para llevarlos incluso a un contenedor diferente de aquél en que se encuentran.
Responsive: Significa que la cuadrícula se ajusta automáticamente a las dimensiones del dispositivo con el que se está visualizando la página (pantalla de ordenador, tableta, móvil, etc.).
Media Queries: Son directivas CSS3 que permiten adaptar el diseño de los elementos al tamaño del visor del dispositivo en cuestión (monitor, tableta, smartphone, etc.).
Funciona con dispositivos táctiles: Se puede hacer funcionar la función de arrastrar y soltar en dispositivos táctiles utilizando el complemento jQuery UI Touch Punch que se incluye como parte del plugin.
Requerimientos: jQuery
Sitio web: http://mcpants.github.com/jquery.shapeshift/
Artículos relacionados:
- Photobox Plugin jQuery para galerías de fotos con CSS3
- SpectragramJS – Plugin jQuery para el API de Instagram
- Motio – Plugin jQuery para animaciones y panorámicas…
- jQuery Burn – Texto en llamas
- mlens Plugin jQuery de efecto lupa para imágenes

