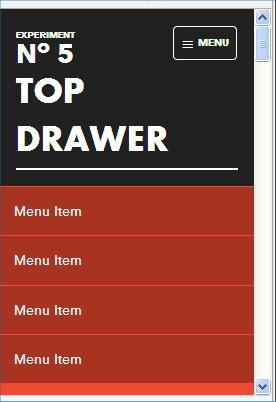
Top Drawer es un menú desplegable para diseños web responsive (es decir, que se adaptan automáticamente al tamaño de la pantalla del dispositivo con que se visualiza la página web).
Dado que se apoya para su funcionamiento en Modernizr, éste es el encargado de detectar si el dispositivo es capaz de realizar transformaciones CSS. De no serlo, simplemente se muestra u oculta el menú tras la pulsación del botón sin utilizar animaciones (ya que no tiene sentido intentarlo si el movimiento de deslizamiento de las opciones de menú se va a realizar bruscamente).

TopDrawer usa Modernizr y transformaciones CSS
El ejemplo de la página de referencia utiliza para su funcionamiento Modernizr, transformaciones CSS y jQuery, si bien podría utilizarse Javascript estándar en lugar de este último componente.
Sitio web: http://www.jordanm.co.uk/lab/topdrawer
Artículos relacionados:
- CSS Hórus
- Dropzone.js Arrastrar y subir archivos
- Shapeshift Plugin jQuery organiza elementos en cuadrícula…
- SpectragramJS – Plugin jQuery para el API de Instagram
- Motio – Plugin jQuery para animaciones y panorámicas…

