 En entradas anteriores Sobre nuestro curso de HTML básico, mencionamos el uso de los atributos title y alt, ahora en esta entrega aprenderemos el uso de mencionados atributos aplicados a las imágenes que insertamos en las Entradas de nuestro Blog.
En entradas anteriores Sobre nuestro curso de HTML básico, mencionamos el uso de los atributos title y alt, ahora en esta entrega aprenderemos el uso de mencionados atributos aplicados a las imágenes que insertamos en las Entradas de nuestro Blog.Si bien vimos en nuestra entrada sobre estos atributos solo en uso local y no explicamos la importancia que tienen en la web, ahora tomaremos en cuenta como influyen estos atributos y porque usarlos en las imágenes que contiene nuestro Blog. Tener estos atributos, en este caso en una imagen de nuestro Blog, puede ser una muy buena forma de optimizacion para los buscadores, ya que la función del atributo title, hace que nuestra imagen cuente con un titulo, mientras que el contenido del atributo alt, es lo que los motores de búsqueda detectan y esto ayuda a obtener un trafico extra a nuestro Blog. En otras palabras el contenido del atributo title es visualizado por los lectores, mientras que el contenido del atributo alt es solo visualizado por los robots de búsqueda, los cuales permiten que nuestra imagen también sea una fuente de búsqueda y atracción de lectores a nuestro Blog.
Ahora veremos la forma de insertar estas propiedades a las imágenes que contienen nuestras entradas.
Seleccionamos la imagen :
Una ves que insertemos una imagen en el editor de entradas del blog, la seleccionamos y nos centramos en el la opción propiedades que esta contiene:
Opción propiedades de la Imagen:
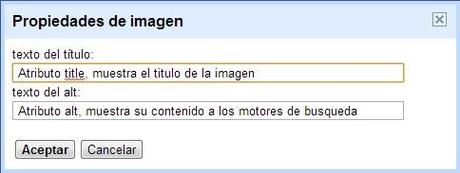
Una ves que hemos seleccionado la opción propiedades de la imagen se nos mostrara un cuadro igual a este:
Ahora solo nos quedaría colocar el contenido que estos atributos mostraran, una ves que hemos echo esto damos clic en aceptar y listo ya tenemos activas las propiedades alt y title de nuestra imagen, ahora si posicionan el mouse sobre su imagen notaran que se muestra en una pequeña ventana el texto que colocamos en la propiedad title, mientras que el contenido de la propiedad alt se reserva para los motores de búsqueda.
Existe otra forma de insertar alt y title en nuestra imagen, en la cual interactuamos directamente con el código HTML de la imagen.
Entramos a la Edición HTML de las entradas:
En el editor de HTML de las entradas del blog, podemos ver todo el contenido que estamos editando en el editor personalizado con las respectivas propiedades HTML que están interviniendo, así podemos visualizar la etiqueta <img> , la cual contienen la imagen insertada y sus propiedades, así que por este medio podemos también añadir manualmente los atributos alt y title.Añadimos alt y title en las imágenes con HTML:
Una ves que estemos en el editor buscamos la etiqueta <img> de la imagen, y dentro de esa etiqueta colocamos alt="el texto ", title="el texto del titulo", y listo tendría el mismo efecto que la anterior método.Cualquier duda o Aporte hacerlo por Comentarios. Gracias por su tiempo.!

