 Las viñetas de las listas HTML como ya vimos en entradas anteriores sobre listas HTML de este Blog, pueden ser programables para ser círculos o cuadrados esto en las listas desordenadas, mientras que en las listas ordenadas pueden ser números o letras. Pero muchas veces estas viñetas no son mu y atractivas al menos en mi caso no los considero llamativas, sin embargo para suerte nuestra, existe una forma de dar un toque de atractivo y curiosidad a nuestras viñetas, podemos poner imágenes personalizadas a estas, así podemos cambiar del toque clásico de las viñetas y cambiarlos por imágenes que las hagan mas atractivas ante el lector.
Las viñetas de las listas HTML como ya vimos en entradas anteriores sobre listas HTML de este Blog, pueden ser programables para ser círculos o cuadrados esto en las listas desordenadas, mientras que en las listas ordenadas pueden ser números o letras. Pero muchas veces estas viñetas no son mu y atractivas al menos en mi caso no los considero llamativas, sin embargo para suerte nuestra, existe una forma de dar un toque de atractivo y curiosidad a nuestras viñetas, podemos poner imágenes personalizadas a estas, así podemos cambiar del toque clásico de las viñetas y cambiarlos por imágenes que las hagan mas atractivas ante el lector.Poner una imagen de viñeta en las listas HTML:
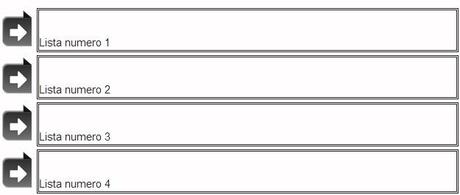
Cuando ponemos una imagen de viñeta por medio de CSS usamos la propiedad "list-style-image",si queremos dar aun un poco mas de atractivo podemos utilizar un estilo de borde, el cual esta dado por la propiedad "border-style" y por ultimo para no tenerlo estático podemos aplicar el evento Hover en la lista, así nos dará un efecto cambiante al posicionar el mouse sobre nuestra lista., aplicando todo lo mencionado podemos obtener un resultado similar a este:- Lista numero 1
- Lista numero 2
- Lista numero 3
- Lista numero 4
Código HTML:
Para nuestro ejemplo usaremos 2 imágenes las cuales serán nuestras viñetas, usaremos 2 sin embargo una de ellas sera la misma imagen pero colocada al revés, la cual usaremos con la propiedad Hover, así cuando el mouse se posicione sobre la lista se mostrara la otra imagen y nos dará una sensación de que la imagen se voltea, como la muestra del ejemplo de arriba.


<html> <head> <style> ul { list-style-image:url(imagen1.png); } li { margin-top:20px; border-style: double; } li:hover { list-style-image:url(imagen2.png); border-style: dashed; } </style> </head> <body> <ul><li>Lista numero 1</li><li>Lista numero 2</li><li>Lista numero 3</li><li>Lista numero 4</li></ul></body> </html>
En los estilos CSS seleccionamos los elementos "ul" y "li", los cuales intervienen en la creación de las listas, así podemos dar estilos a estas por medio de sus elementos, en este ejemplo damos un estilo a los bordes mediante "border-style" y a las viñetas por medio de "list-style-image", luego aplicamos "li:Hover", el cual al posicionar el mouse sobre la lista, nos muestra los estilos que especificamos en este elemento, el evento Hover, es aquel que es llamado al momento de posicionar el mouse sobre cualquier objeto que contenga mencionado evento.
Podemos modificar las viñetas de nuestras listas a nuestro antojo, ahora que sabemos que se pueden poner imágenes a estas, y se verán mucho mas atractivas si las adornamos con Bordes así como se muestran en el ejemplo, en fin ya es cosa de cada uno mostrar sus listas como mejor les parezca.
Recordar que lo mencionado en este tutorial es solo una idea de adornar a gusto nuestras las viñetas de nuestras listas, si conocen alguna otra forma de hacerlo no duden en compartirlo.
PD: se que el estilo dado a estas viñetas, no esta muy atractivo, pero el objetivo de este Post es dar una idea de lo que podemos hacer con estas, si tienen un mejor esquema sobre estilos a viñetas por favor compartanlo con nosotros.
Cualquier duda o Aporte Hacerlo por Comentarios. Gracias por su Tiempo!.

