Aquí os dejo el código donde tenéis que meter la ur de la imagen
<style type="text/css">body {background-image: url( Esto es lo que hay que borrar y pegar nuestra ur); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
 Abrís el blog y le dais a diseño
Abrís el blog y le dais a diseño Le volvéis a dar en diseño
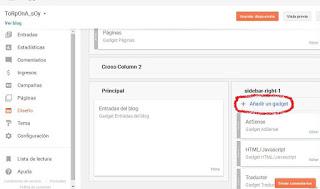
Le volvéis a dar en diseño Le dais añadir hay (bueno donde queráis pero que ponga eso)
Le dais añadir hay (bueno donde queráis pero que ponga eso) Buscamos este
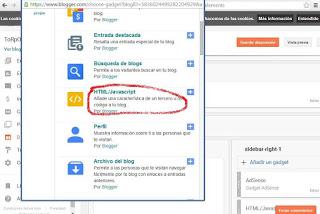
Buscamos este
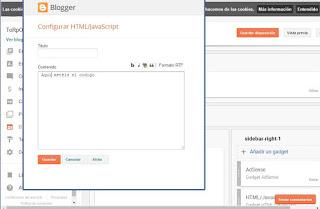
Y al abrirlo nos saldrá este cuadradito, pues hay ponemos el codigo después le damos a guardar y ya esta¡¡¡
