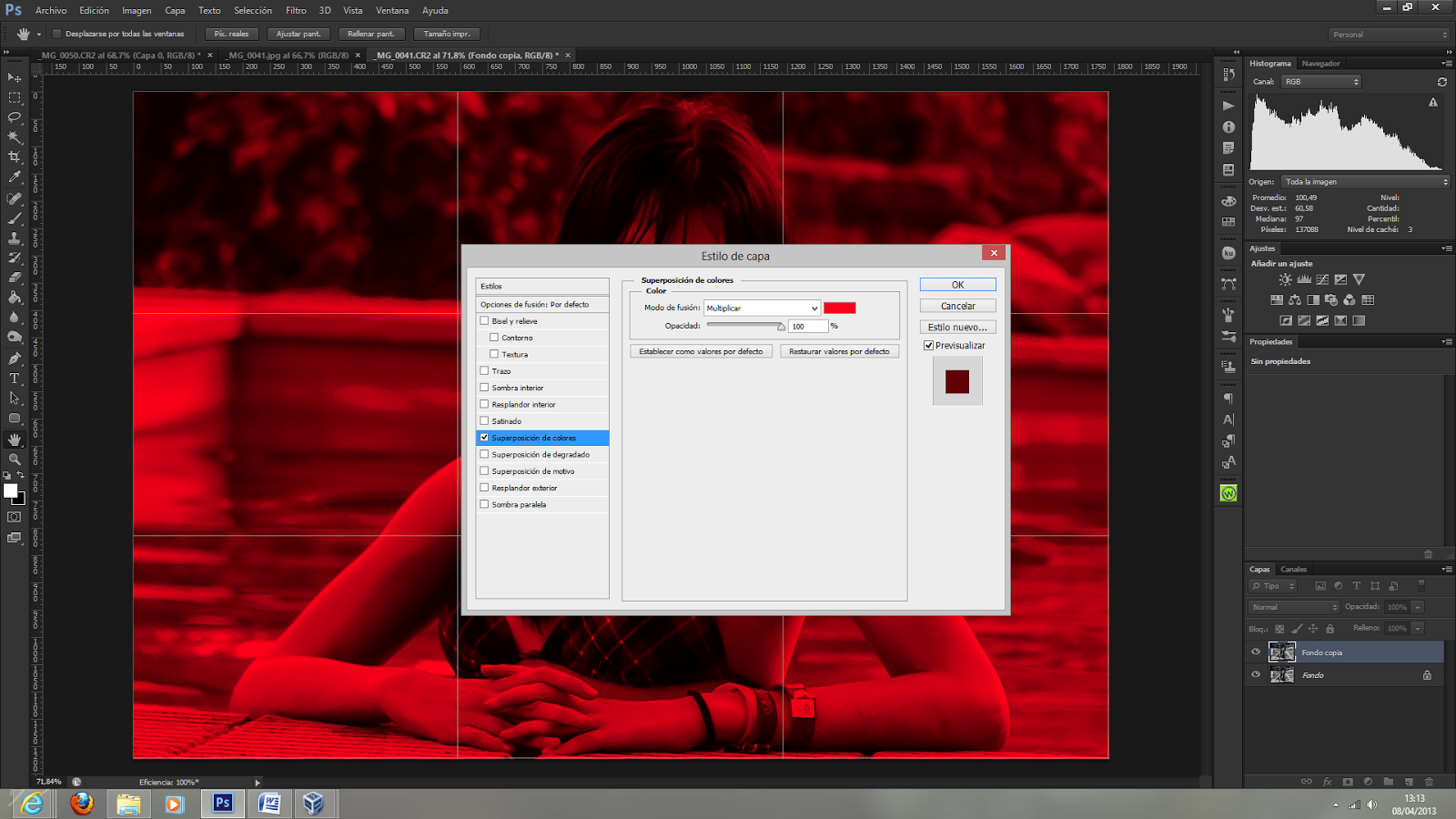
Una vez seleccionada la imagen con la que queremos trabajar la pasaremos a blanco y negro. Para ello podemos usar cualquiera de los siguientes tutoriales. Una vez que tengamos la imagen en blanco y negro duplicaremos la capa de nuestra imagen. Clicando dos veces sobre la capa duplicada nos saldrá los estilos de capa. Nos vamos a Superposición de Colores y la marcamos tal y como vemos en la captura. Cambiamos el color que aparece por defecto por el siguiente código #fff5bb. Para ello solo tendremos que clicar sobre el color que aparece al lado de modo de fusión. El modo de fusión lo pondremos en multiplicar.

Una vez realizado este paso nos iremos al menú imagen, ajustes y equilibrio de color y dejamos los valores como vemos en la captura.
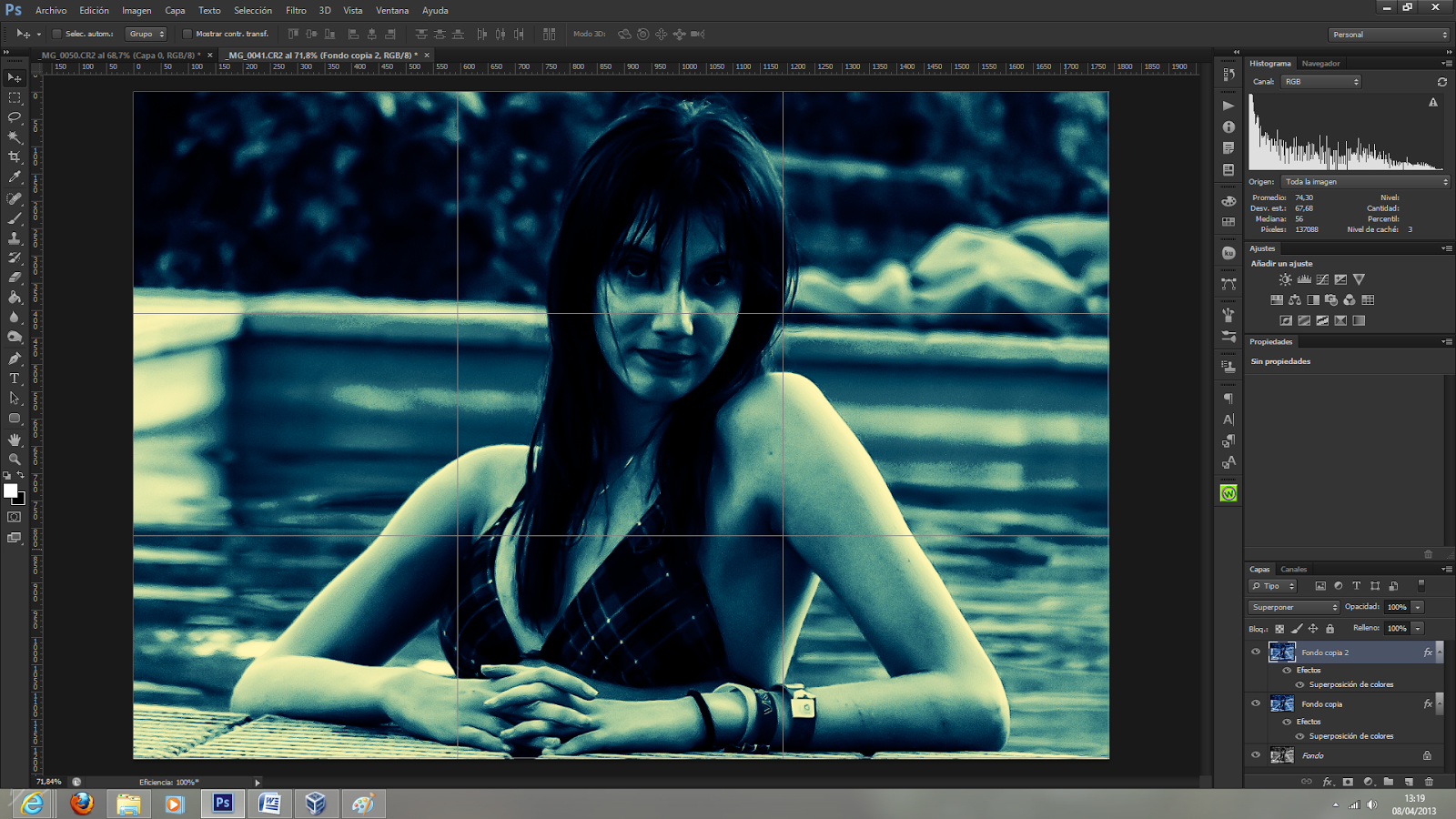
Una vez realizado duplicamos de nuevo la capa con el virado y le cambiamos el modo de fusión por luz suave.

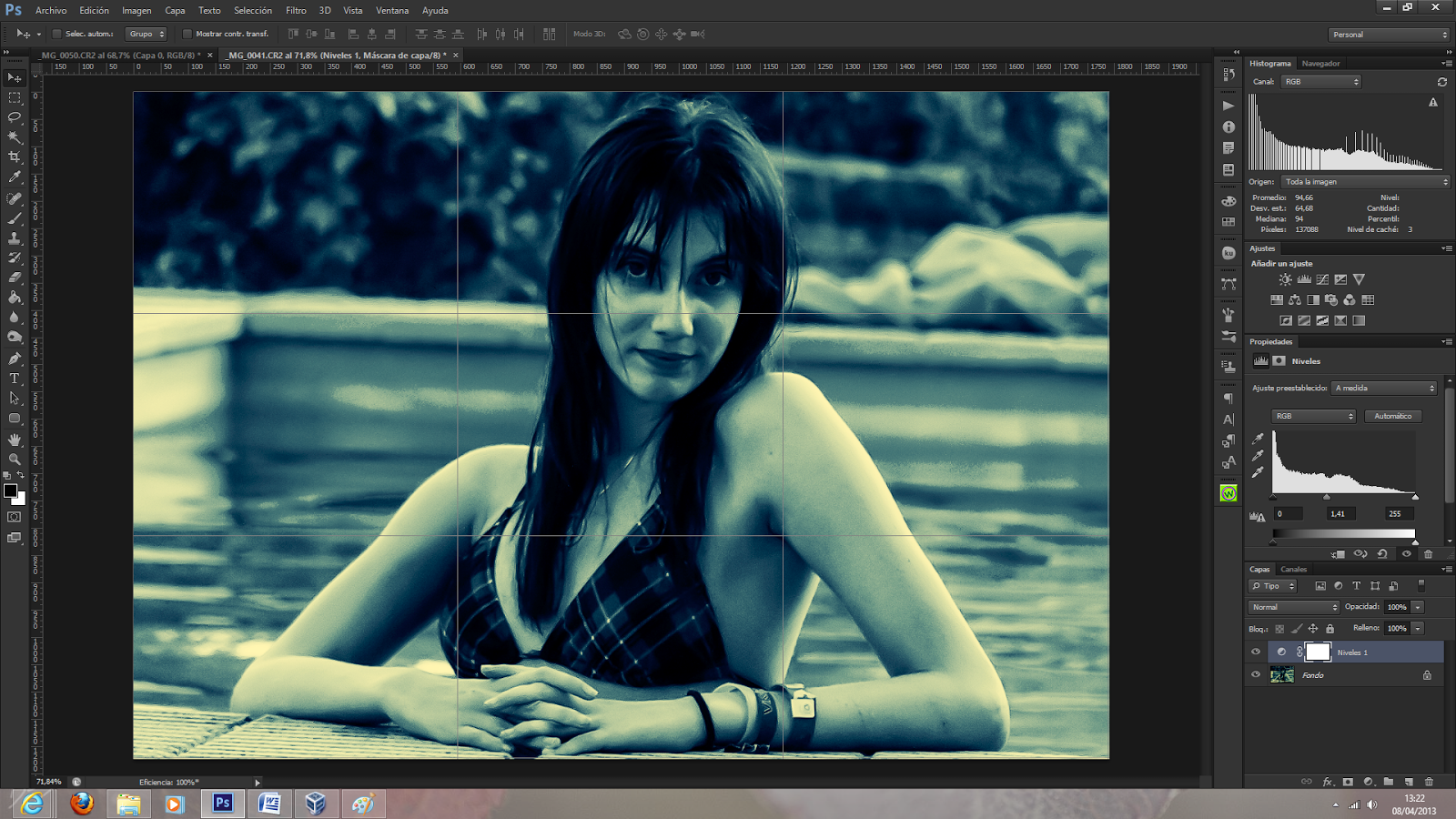
Acoplamos todas las capas y si vemos que queda demasiado oscura creamos una capa de niveles para ajustar los tonos medios como veis en la captura.
 Solo nos falta crear el viñeteado, para ello acoplamos la imagen, nos vamos al filtro corrección de lente y solo modificamos los valores de viñeta.
Si queremos le añadimos algo de grano digital.
Y tras estos sencillos pasos tenemos otra manera mas de obtener una foto estilo vintage
Solo nos falta crear el viñeteado, para ello acoplamos la imagen, nos vamos al filtro corrección de lente y solo modificamos los valores de viñeta.
Si queremos le añadimos algo de grano digital.
Y tras estos sencillos pasos tenemos otra manera mas de obtener una foto estilo vintage


