
En las diferentes fases de concepción que tiene la elaboración del guión multimedia, reviste una gran importancia la del diseño del diagrama de flujo. En pocas palabras, esta fase consiste en realizar un esbozo de lo que serán los diferentes niveles de profundidad de la aplicación (llamamos aplicación a cualquier tipo de interactivo, tanto los online como los offline) así como de las relaciones que se van a establecer entre los nodos de contenido.
También se suele emplear como sinónimo de diagrama de flujo: mapa del sitio, mapa de navegación, flowchart, etc. A veces se utiliza también el concepto de mapa conceptual, pero éste posee un sentido más genérico y se refiere a una técnica que se utiliza en cualquier ámbito, no sólo en el del diseño de interactivos.
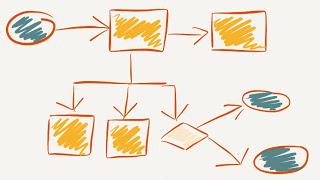
Es necesario que el diagrama de flujo sea lo más completo posible y su complejidad o sencillez dependerá de la de la aplicación que se esté elaborando. Para un site con pocos niveles de profundidad, bastará con algo así:
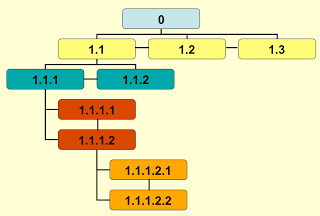
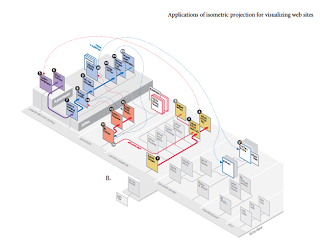
Pero si lo que buscamos es reflejar gráficamente la estructura de una página con más niveles y con más contenido, el resultado será mucho más complejo visualmente:
(La imagen está sacada del artículo Applications os isometric projection for visualizing web sites, de Paul Kahn, Krzysztof Lenk y Piotr Kaczmarek)
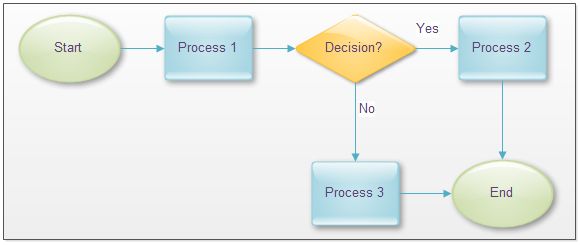
Es básico seguir una nomenclatura concreta y un orden en el proceso así como documentarse acerca de las normas y convenciones que existen para marcar o distinguir las relaciones entre los elementos del diagrama. Dependiendo de las formas elegidas, del sentido de las flechas, etc. podremos saber qué relación hay entre los elementos:
Asimismo, se pueden crear diferentes tipos de diagramas atendiendo a lo que deseemos mostrar de nuestro diseño: la arquitectura de la información, la navegación, los enlaces internos vs los externos, etc. En la página de Creately hay un resumen bastante bueno de los símbolos más comunes que se emplean en los diagramas.
En la página de Edraw también se puede consultar la tipología de formas en los diagramas de flujo:
¿Por qué utilizar diagramas de flujo en el guionaje multimedia?
- Porque facilitan al guionista el mostrar cómo ha de ser la estructura y la organización de la aplicación.
- Porque sirven para tener una idea clara de cómo serán las relaciones entre los nodos de contenidos: si predominará una estructura de enlaces radial, jerárquica, lineal, etc. Lo que sería el mapa de navegación, sin ir más lejos.
- Porque facilitan la representación de manera visual y esquemática del agrupamiento y flujo de contenidos.

