En casi todo en la vida, menos es más. Y en diseño web, siempre. Por si te quedan dudas, observa cómo han cambiado algunas métricas de este blog tras un mes con un diseño web minimalista hasta la obsesión:
- El tráfico procedente de buscadores se ha multiplicado por 2,1
- El tráfico total se ha multiplicado por 2,9
- En un mes se han suscrito a la newsletter el mismo número de personas que durante los 4 meses anteriores
- La duración media por visita ha aumentado en 19 segundos
- Las páginas vistas por visitante han incrementado en 1,1
Estos resultados son buena muestra de lo mucho que los buscadores valoran la sencillez, y concretamente, el tiempo de carga de una web.

Gracias a su nuevo diseño web minimalista, este blog ha pasado de cargar en unos 3,5 segundos, a hacerlo en menos de un segundo.
Hacia un diseño web minimalista: menos es más
Ahí van 4 cambios que deberían estar en la tu lista de prioridades:
- Eliminar brillos y degradados. (Este blog nunca tuvo nada de eso, simplemente es parte del criterio estético mínimo que cualquiera debería tener.)
- Eliminar sombras y relieves, y reducir elementos con esquinas redondeadas: todo esto paso de moda hace 10 años (lo siento Apple).

Los brillos y esquinas redondeadas del sistema operativo móvil de Apple han tenido un mal envejecer. Por contra, el diseño plano de Windows 8 se ha ganado los halagos de no pocos diseñadores.
- Eliminar texturas e imágenes de fondo: aquí tengo un conflicto personal. Aunque están pasando de moda muy poco a poco, algunos diseños que me encantan usan texturas. En cualquier caso, texturas e imágenes de fondo significan mayor peso de la web y, por tanto, más tiempo de carga y peor SEO.
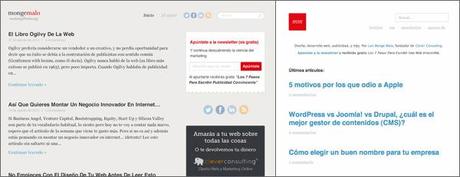
- Una columna. Este blog ha pasado de presentar el contenido en dos columnas a hacerlo en una, lo que facilita su lectura y supone una perfecta adaptación a móviles:

El nuevo diseño web minimalista (a la derecha) consigue mantener el mismo contenido y funcionalidad que el antiguo diseño, utilizando muchos menos elementos
Por qué un diseño web minimalista es bueno para tu negocio
Con este cambio no sólo tenía en mente a los buscadores; mejorar la experiencia del lector es mi prioridad, y también debería ser la tuya.
Lo único que el visitante de tu web quiere es leer lo que tú o tu empresa tiene que contar. Y quizás suscribirse a la newsletter o ponerse en contacto. Ya está, eso es todo. El resto de lo que pones en tu web lo haces por ti, no por tu lector.

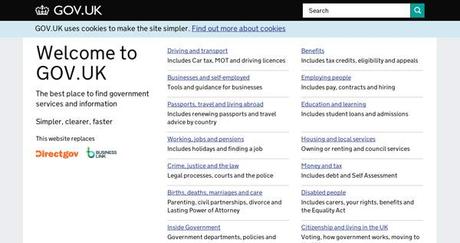
Las interfaces gráficas son cada vez más trasparentes, casi inexistentes. Gracias a su sencillez, que hace la vida más fácil a los ciudadanos, el nuevo diseño web minimalista del gobierno de Reino Unido ganó el premio al mejor diseño de 2013.
¿Y cómo se proporciona una experiencia de lectura agradable? Eliminando todo lo que sea una distracción.
Puedes creer que un diseño web lleno de enlaces para compartir en redes sociales te ayudará a conseguir tus objetivos, pero eso no ocurrirá si tu usuario no consume tu contenido (doy por hecho que generas contenido de calidad). Y si no proporcionas una experiencia de lectura agradable, tus usuarios no consumirán tu contenido.
“La perfección no se alcanza cuando no hay nada más que añadir, sino cuando no hay nada más que quitar.” (Antoine de Saint-Exupéry.)
Además, ¿qué mensaje estarás comunicando si distraes a tu usuario de su propósito? Que tus objetivos son más importantes que los suyos, algo que seguro no te gustaría percibir como cliente.
Minimalismo más allá del diseño web
La rápida mejora de las métricas de este blog no se debe sólo a los cambios en el diseño, también he hecho todo lo posible razonable para mejorar su difusión y posicionamiento en buscadores.
Una web minimalista va mucho más haya del diseño. Desde la redacción del texto, a su código, pasando por la configuración del servidor e integración con redes sociales y directorios de noticias.
La lista de cambios es bastante larga de contar, y lo voy a hacer a lo largo de las próximas semanas. Así que si quieres saber todo lo que debes hacer (¡y lo que no!) para triplicar el tráfico de tu web, no te pierdas los próximos artículos (o apúntate a la newsletter).
Si entre tanto se te ocurren más formas de simplificar este blog, por favor, deja un comentario diciendo cómo lo harías. Ten por seguro que con mi obsesión por el menos es más, lo estudiaré concienzudamente.
Fuentes
Partes de este artículo están inspiriadas en el post titulado “minimal web“, de Leo Babauta, autor de Zen Habits.
Pingdom y Webpage Test son dos herramientas online gratuitas para medir el tiempo de carga de una web.
Este post El diseño web minimalista que triplicó el tráfico de mi blog fue publicado originalmente en mongemalo.es.
Artículos relacionados:
- No empieces con el diseño de tu web antes de leer esto
- Un pequeño truco que hace que la espera al ascensor sea más corta y cómo utilizarlo para ganar usuarios

