
Hace unas semanas mi compi Wendy, de Fotos, Scrap y Algo Más, dejó un comentario con una pregunta de un tema que vemos en el Ebook Crea tu Blog en Blogger. Ese ebook me ha llevado bastante tiempo escribirlo y maquetarlo ya que he intentado centrarme lo menos posible en el tema del diseño (la parte que más me apasiona de este mundo) cediéndole su importancia a la programación (que también me gusta, pero no tanto).
A Wendy le he cogido mucho cariño durante el tiempo que hemos trabajado juntas en el diseño de su blog y... ¡no puedo decirle que no! Así que mi entrada de hoy va dedicada especialmente para ella. Espero que te sea útil, preciosa. Bueno, a tí y a todos los demás que paséis por aquí.
Su pregunta era cómo personalizar el mensaje que aparece en el formulario de comentarios. Y como es tan sencillo, voy a explicar como modificar la frase y como poner una imagen en su lugar. Además, como siempre, he diseñado un par de imágenes genéricas, por si el diseño no te gusta mucho y prefieres tener el material disponible para descargar con un solo clic.
CAMBIAR EL MENSAJE DEL FORMULARIO DE COMENTARIOS
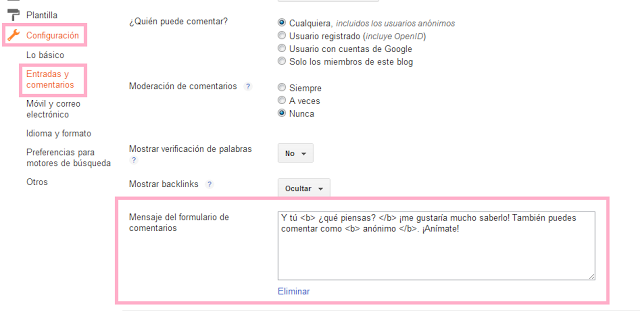
Ruta: Configuración --> Entradas y Comentarios --> Mensaje del Formulario de Comentarios.
Este texto, si lo escribimos directamente, aparecerá como el texto sin formato de nuestras entradas. Pero, ¡podemos ponerlo bonito!
Este formulario solo admite el uso de negritas con las etiquetas <b></b>. Si intentamos poner color o subrayados, nos dará error. Pero podemos usar símbolos chulos para decorar nuestros comentarios.
Os dejo una breve tabla de algunos de los símbolos que podéis usar.
Alt + 3 ♥
Alt + 4 ♦
Alt + 5 ♣
La mía ha quedado así:
<b>¡Anímate a comentar!</b> ♥Tu opinión es muy importante para mí♥
Y podéis ver el resultado en el formulario de comentarios de esta misma entrada.
CAMBIAR EL MENSAJE DEL FORMULARIO DE COMENTARIOS DE BLOGGER POR UNA IMAGEN
Esta parte es un poco más complicada, porque hay que tocar la plantilla HTML, pero si has seguido los tutoriales de programación, ¡seguro que te sale a la primera!
1.- Lo primero es elegir la imagen que quieres que aparezca en el formulario de comentarios, vas a necesitar su URL. Puedes copiarla directamente desde aquí o subirla a dropbox, picasa o similar para conseguir su enlace.
2.- Una vez tengamos la ruta de nuestra imagen copiada, vamos a nuestra plantilla.
Buscamos: <data:postCommentMsg/>
Hasta encontrar este fragmento de código:
<b:else/> <h4 id='comment-post-message'><data:postCommentMsg/></h4> <p><data:blogCommentMessage/></p>
3.- Cambiamos la parte del código que aparece marcada en rojo por:
<center><img src=”URL de la imagen”/></center>
Añadiendo la URL de nuestra imagen donde se indica.Resultado:<b:else/> <h4 id='comment-post-message'><center><img src=”URL de la imagen”/></center></h4> <p><data:blogCommentMessage/></p>4.- Comprobamos en Vista Previa que no hay errores en la plantilla. Guardamos los cambios y al visualizar nuestra entrada, debería aparecer la imagen en el formulario de comentarios como en este blog.
¿Te ha resultado interesante esta entrada?
¡¡Compártela en tus redes sociales!!
Puede que a alguno de tus contactos también le resulte útil
Gracias ♥

