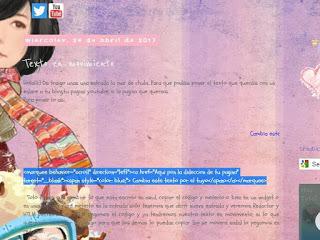
Para poner lo asi..
Cambia este texto por el tuyo
<marquee behavior="scroll" direction="left"><a href="Aqui pon la dideccion de tu pagina" target="_blank"><span style="color: blue;"> Cambia este texto por el tuyo</span></a></marquee>
Solo tienes que cambiar lo que esta escrito en azul, copiar el codigo y meterlo o bien en un widget o en una entrada, para meterlo en la entrada solo tenemos que abrir nueva entrada y veremos Redactar y HTLM pinchamos en HTLM pegamos el codigo y ya tendremos nuestro texto en movimiento, si lo que queremos es meter el codigo para que los demas lo puedan copiar (no se movera nada) lo pegamos en redactar.
Para meterlo en un widget

Cuando cambiemos la ur y el texto copiamos el codigo
 Nos vamos a diseño
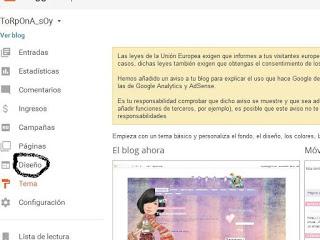
Nos vamos a diseño en la lista que nos saldra pinchamos en diseño
en la lista que nos saldra pinchamos en diseño Buscamos donde ponga esto (cambiara la posicion segun donde este el gadget)
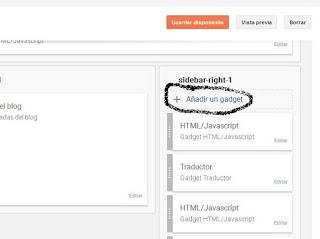
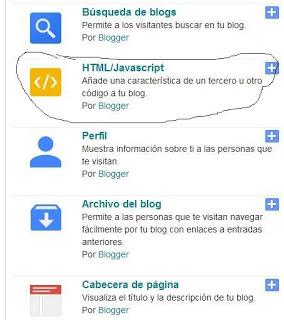
Buscamos donde ponga esto (cambiara la posicion segun donde este el gadget) Una vez dentro nos saldran una lista de opciones buscamos esta
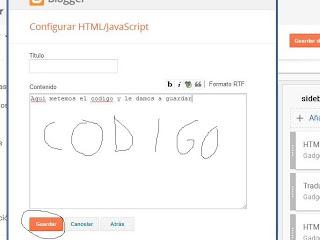
Una vez dentro nos saldran una lista de opciones buscamos esta Nos saldra esta ventanita, metemos el codigo y le damos a guardar.Para meterlo en una entrada
Nos saldra esta ventanita, metemos el codigo y le damos a guardar.Para meterlo en una entrada
Cambiamos la ur y el texto y copiamos el codigo
 Luego tenemos que abrir una entrada nueva y nos saldra esto...pinchamos en HTLM pegamos el codigo y a publicar
Luego tenemos que abrir una entrada nueva y nos saldra esto...pinchamos en HTLM pegamos el codigo y a publicar
