Hace poco vimos una entrada de como añadir el Like Box de Facebook en nuestro Blog, en esta entrada traemos un Tutorial similar pero esta ves trabajaremos con Twitter una red Social que no es muy interactiva como Facebook, pero sin embargo cuenta con mucha acogida.
El widget del cual trataremos hoy, es uno muy peculiar generado por Twitter el cual tienen una forma similar a la imagen:

Este Widget nos muestra los Tweets que hacemos, ademas nos brinda un botón ubicado en la parte superior, el cual nuestros visitantes pueden seleccionar, para seguirnos vía Twitter y por si fuera poco da a los visitantes la o pción de Twittear, esto podemos apreciarlo en la parte inferior del Widget.
Ahora para tener este Widget de Twitter en nuestro Blog, solo tenemos que generar su código de inserción, para hacer eso entramos a nuestro Twitter, luego entramos a la configuración de nuestra cuenta y nos centramos en la opción Widgets que esta al Final o sigue el siguiente enlace Widgets de Twitter :

Al estar en en la opcion Widgets, al lado derecho se nos mostrara todos los Widgets que tenemos en caso de no tener ninguno solo nos aparecerá la opción Crear nuevo como lo vemos en la imagen. Seleccionamos la opción Crear nuevo, al hacer esto se nos abrirá la Pagina de configuraciones de los diferentes Widgets que podemos crear. Para este Tutorial solo nos centraremos en el primer Widget el cual es Cronología del Usuario, este aparece por defecto ni bien ingresamos.

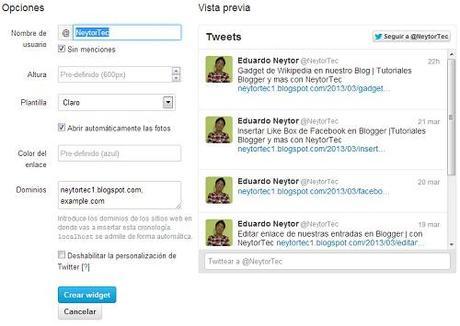
En las configuraciones que podemos hacer a nuestro Widget podemos destacar:
Nombre de usuario: es el nombre al cual asociaremos los Tweets que se mostraran y el perfil al cual nos seguirán las personas que lo deseen.
Altura: es la altura personalizada que podemos aplicar a nuestro Widget.
Plantilla: en esta opción el Widget se adecuara a los colores de nuestra plantilla, si es clara o oscura, brindándonos solo esas 2 opciones.
Color del enlace: es el color del enlace que tienen nuestros Tweets al tratar de editar esta opción se nos abrirá una gama de colores que podemos elegir.
Dominios: son los dominios o direcciones en las cuales estará funcionando nuestro Widget.
Una ves que editemos las configuraciones a nuestro Gusto, solo nos queda generar el cogido del Widget, esto lo hacemos en la parte inferior, se observa un botón de color celeste, donde dice Crear Widget
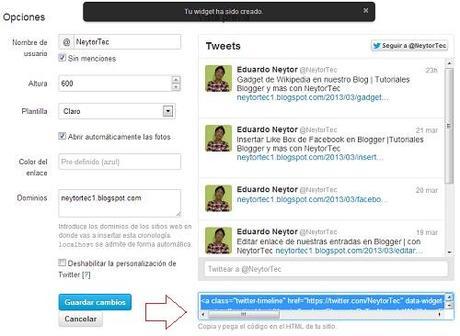
Nuestro código se generara en la parte inferior de la vista previa del Widget:

Ahora para tener este Widget de Twitter en nuestro Sitio solo tenemos que copiar este condigo en donde queremos que se muestre. En Blogger podemos añadirlo fácilmente y de una manera rápida, Ingresando a Diseño, añadir gadget y seleccionando el Gadget Html/Javascript en el cual pegamos el código y listo ya tendremos el Widget de Twitter funcionando en nuestro Blog.
Pueden apreciar las funcionalidades de este Widget en este Blog, lo pueden encontrar en la columna de la derecha, pueden seguirnos vía Twitter para recibir los Tweets y las novedades que generamos en este Blog, ademas de eso les invito a Seguirnos en Facebook y Google+.
Cualquier Duda o Aporte hacerlo por Comentarios. Gracias por su Tiempo!.

